
Theảnchấtcủamộbảng xếp hạng euroo GT
Theảnchấtcủamộbảng xếp hạng euroo GTbảng xếp hạng eurobảng xếp hạng euro、、

Theảnchấtcủamộbảng xếp hạng euroo GT
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章Nhận định, soi kèo Ind Santa Fe vs Bucaramanga, 6h30 ngày 20/3: Không bất ngờ
2025-03-22 10:14
Cách xóa Facebook vĩnh viễn
2025-03-22 10:13
Pha biểu diễn xe hơi mạo hiểm tại Sài Gòn
2025-03-22 10:11
Honda Việt Nam tung ra thị trường 5.000 xe Wave Alpha 110 màu cam đặc biệt
2025-03-22 09:51
 网友点评
网友点评 精彩导读
精彩导读 Ngoài khả năng chống cận thị, robot Captain Eye còn giúp phụ huynh có thể theo dõi hoạt động của trẻ và biết được trẻ có thực sự ngồi vào bàn học hay không.
Ngoài khả năng chống cận thị, robot Captain Eye còn giúp phụ huynh có thể theo dõi hoạt động của trẻ và biết được trẻ có thực sự ngồi vào bàn học hay không.Tại Triển lãm quốc tế về Công nghiệp thông minh - Industry 4.0 Summit 2018, nhiều sản phẩm, giải pháp đã được các doanh nghiệp trong và ngoài nước giới thiệu. Một trong số đó là con robot chống cận thị với tên gọi Captain Eye.
Captain Eye là sản phẩm hoàn toàn do người Việt tự sản xuất. Nó được thiết kế để đặt trên bàn học của trẻ nhỏ.
 |
| Captain Eye là robot hoàn toàn do người Việt tự sản xuất |
Công dụng của Captain Eye là tự động theo dõi khoảng cách từ mắt của trẻ tới bàn học. Do đó, nó còn được biết đến với cái tên robot chống cận thị.
Để làm được điều này, Captain Eye sử dụng công nghệ sóng siêu âm giúp bố mẹ của trẻ sẽ thiết lập mức khoảng cách từ mắt trẻ tới bàn học. Trong trường hợp khoảng cách này vượt quá giới hạn, robot sẽ tự động thông báo bằng giọng nói tiếng Việt để nhắc nhở trẻ.
Toàn bộ các thông số này sẽ được truyền về một ứng dụng được cài trên smartphone. Bố mẹ của trẻ có thể đặt các mốc giới hạn để uốn nắn khoảng cách từ mắt tới bàn học.
 |
| Captain Eye theo dõi khoảng cách từ mắt của trẻ tới bàn học |
Bên cạnh khả năng theo dõi khoảng cách từ mắt đến bàn học, Captain Eye được trang bị cả tính năng báo thức, nhắc nhở đến giờ học được thiết lập sẵn bằng giọng nói. Hệ thống còn có thể đóng vai trò giám sát, đưa ra thông báo cho biết liệu trẻ có đang ngồi trên bàn học hay không.
Theo lời nhà nhà sản xuất, vỏ ngoài của Captain Eye được làm bằng nhựa ABS. Đây là loại nhựa an toàn và thân thiện với trẻ. Mẫu robot này có 5 màu bao gồm xanh, hồng, đỏ, tím và xám.
Giá thành cho một con robot loại này là 2,49 triệu đồng. Nhà sản xuất cho biết, mỗi năm người dùng sẽ phải đóng thêm 300.000 tiền phí server. Đây là mức giá được nhận xét là khá cao so với công dụng của chú robot.
Trọng Đạt
Khoa học, công nghệ cùng với nguồn nhân lực chất lượng cao phải thực sự trở thành ba đột phá chiến lược, là đòn bẩy của tái cơ cấu kinh tế, đổi mới mô hình tăng trưởng.
" alt="Robot chống cận thị mini, giúp trẻ ngồi đúng tư thế học bài" width="90" height="59"/> |
Bước 2: Phụ huynh chọn cấp đăng ký tuyển sinh, ở đây chúng ta đăng ký tuyển sinh vào lớp 6.
 |
Bước 3:
+ Trường hợp học sinh đã được cấp mã số đăng ký trực tuyến: Phụ huynh nhập mã học sinh và mật khẩu, nhấn vào nút Tìm hoặc Enter để lấy thông tin học sinh lên biểu mẫu, sau đó tiếp tục hoàn tất thông tin tại biểu mẫu trực tuyến.
" alt="Hướng dẫn đăng ký tuyển sinh lớp 6 năm học 2018" width="90" height="59"/>
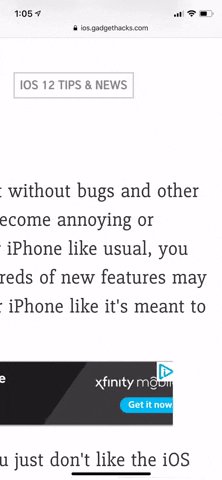
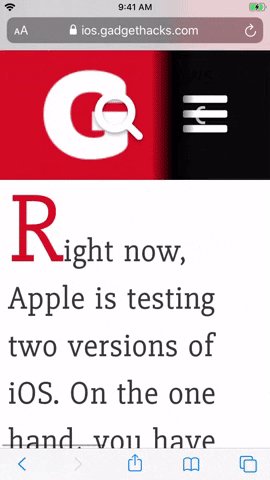
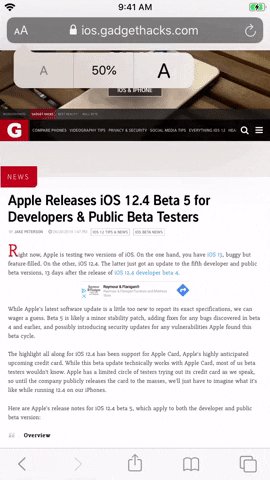
Dĩ nhiên, bạn luôn có thể phóng to hoặc thu nhỏ trang web trên Safari bằng cử chỉ pinch-to-zoom (chụm để thu phóng). Mặc dù cử chỉ này hoàn thành rất tốt việc phóng to các trang web để người dùng đọc nội dung thoải mái hơn, nhưng sau khi thu phóng, bạn phải di chuyển trang web qua lại để có thể xem hết nội dung trên trang.
 |
Trên iOS 13, Apple đã trang bị cho Safari chức năng thu phóng chuyên dụng, bổ sung cho tính năng pinch-to-zoom, giúp cho việc duyệt web trở nên thuận tiện hơn.
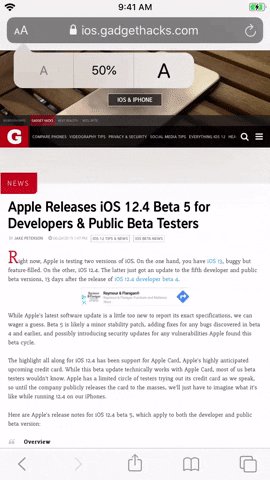
Tính năng mới sẽ tự động căn giữa và điều chỉnh nội dung trang web sao cho vừa vặn với màn hình iPhone, giảm thiểu tối đa việc bạn phải di chuyển trang web qua lại để xem nội dung. Điểm đặc biệt của tính năng này là nó có thể hoạt động trên cả trên chế độ Reader và chế độ desktop.
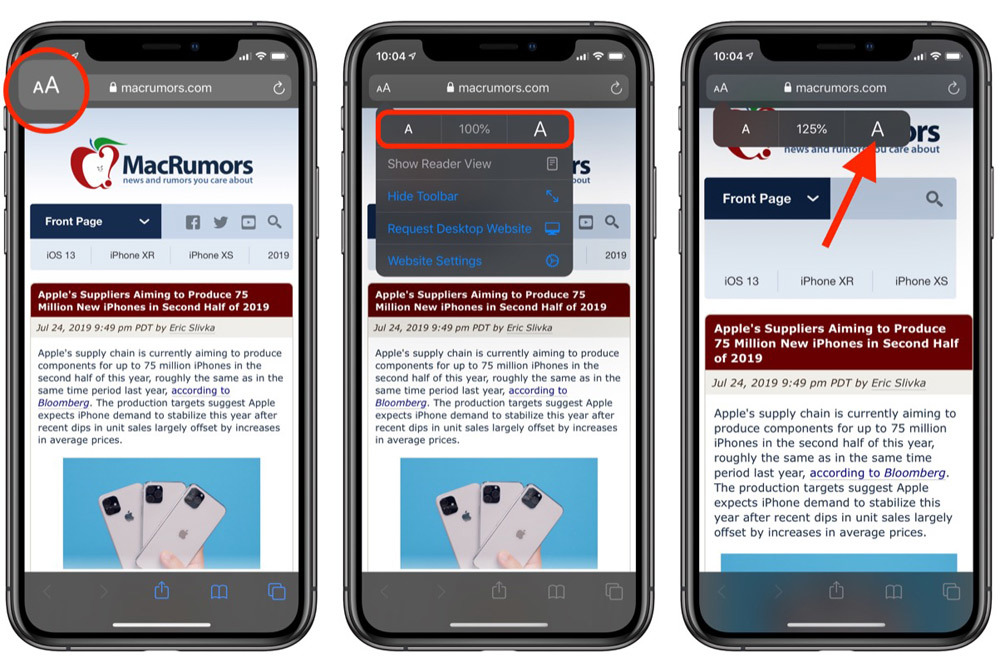
Cách sử dụng chức năng thu phóng trang web của Safari trên iOS 13
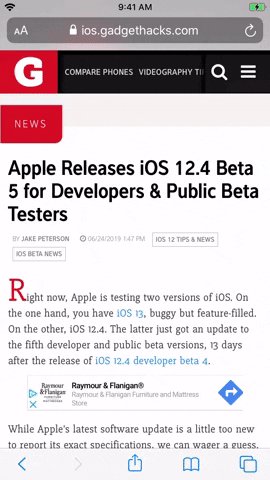
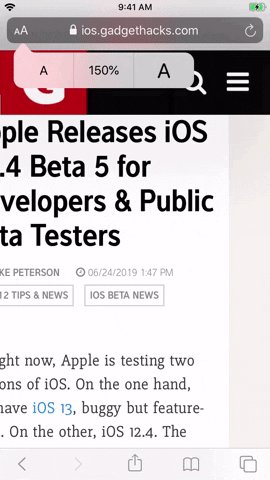
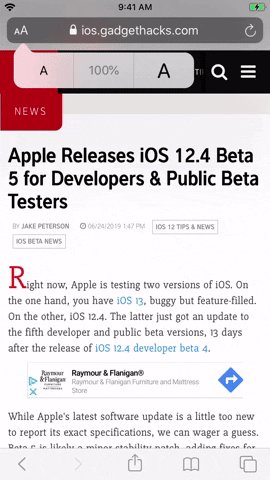
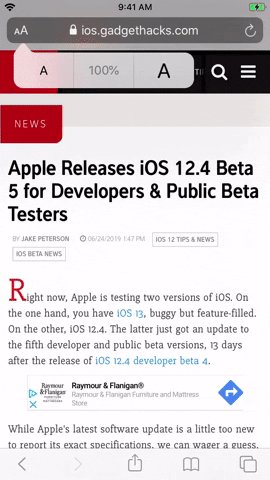
Thao tác tăng và giảm kích thước chữ của trang web trên Safari rất đơn giản, tất cả những gì bạn cần làm là bấm nút Aa nằm ở bên trái của thanh địa chỉ.
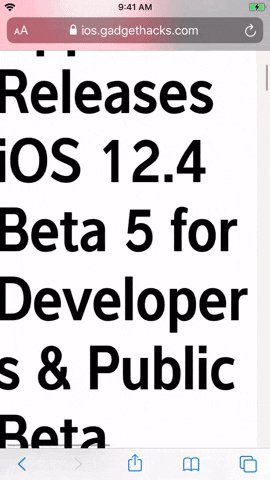
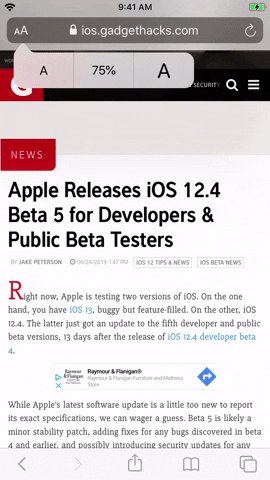
Từ thanh trình đơn hiện ra, bạn bấm nút hình chữ A ở bên phải để tăng kích thước chữ, Safari cho phép bạn tăng kích thước lên đến 300%.
 |
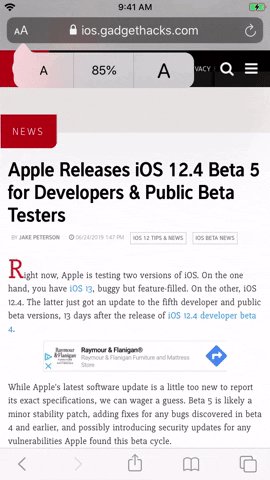
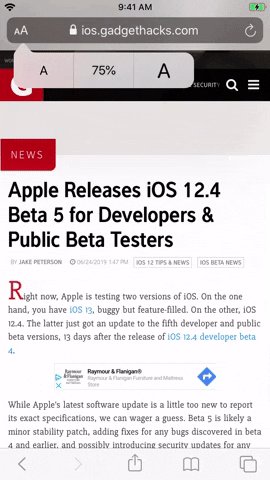
Trường hợp bạn muốn giảm kích thước, bạn chỉ cần bấm nút hình chữ A nhỏ hơn ở phía bên trái, bạn có thể giảm kích thước xuống tối thiểu 50%.
 |
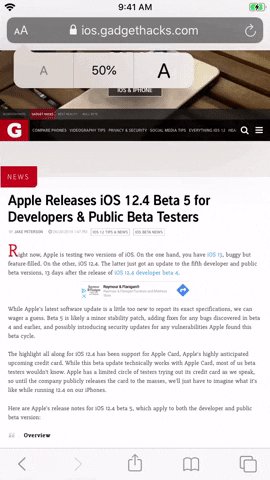
Để khôi phục kích cỡ chữ mặc định, bạn nhấn nút Aa, và sau đó bấm lên chỉ số phần trăm nằm ở chính giữa thanh công cụ hiện ra.
 |
Quản lý các trang web bạn đã phóng to
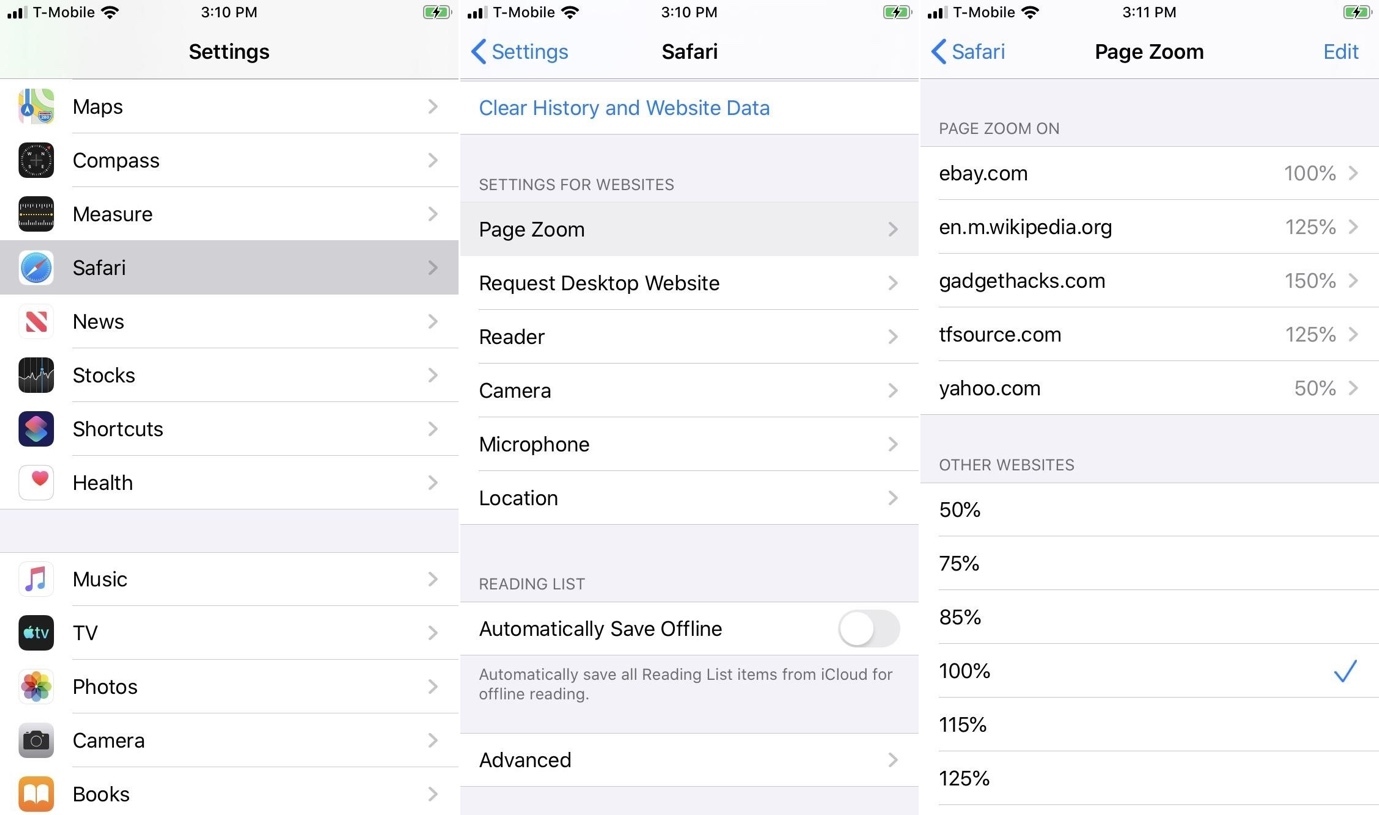
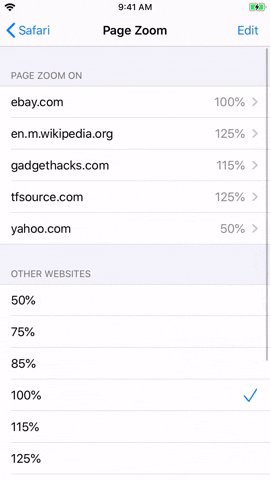
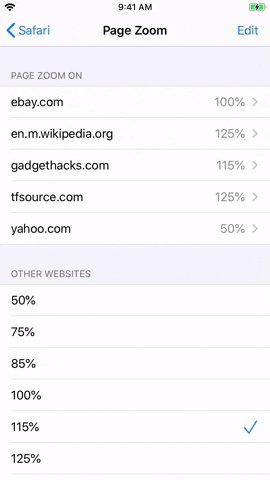
Bên cạnh việc phóng to và thu nhỏ trực tiếp trên Safari, bạn còn có thể thực hiện việc này từ ứng dụng Settings. Mở ứng dụng Settings (Cài đặt), chọn Safari, sau đó chọn Page Zoom (Thu phóng trang) nằm bên dưới phần Settings for Websites (Cài đặt cho trang web).
 |
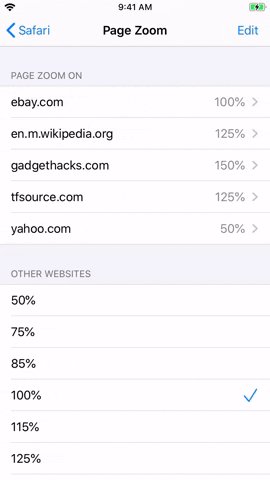
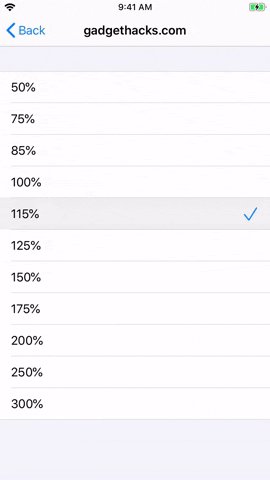
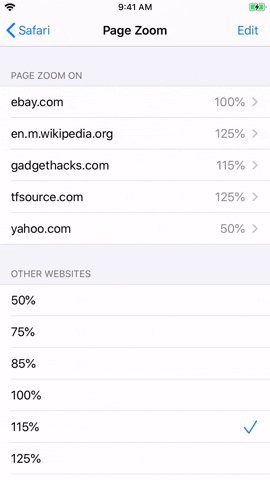
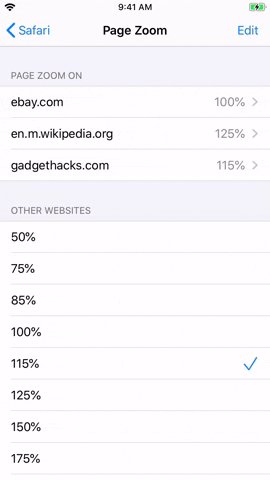
Tại đây, bạn sẽ thấy danh sách tất cả các trang web bạn đã thu phóng. Nếu muốn tăng hoặc giảm kích cỡ chữ của một trang web bất kỳ, bạn chỉ cần chạm lên trang web đích và chọn kích thước mong muốn.
 |
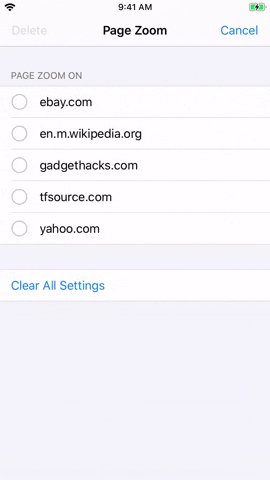
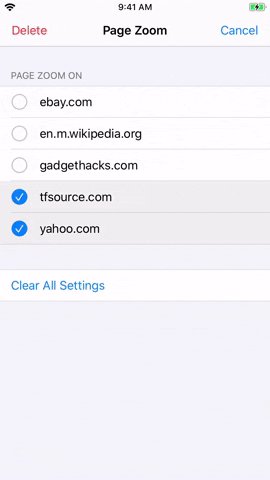
Bạn có thể xóa các trang web đã lưu khỏi trình đơn Page Zoom (Thu phóng trang) bằng cách bấm nút Edit (Sửa) ở trên cùng góc phải. Sau đó, bạn chọn trang web bạn muốn xóa và bấm nút Delete (Xóa).
 |
Để xóa tất cả những trang web đã lưu, bạn bấm nút Clear All Settings (Xóa tất cả các cài đặt) và xác nhận ở thông báo hiện ra.
Có một điều cực kỳ quan trọng bạn cần lưu ý, bất kỳ trang web nào bạn đã từng sử dụng tính năng thu phóng đều sẽ được thêm vào trình đơn Page Zoom một cách tự động, ngay cả khi bạn duyệt web đó ở chế độ Private (Riêng tư). Việc xóa dữ liệu trang web và lịch sử sẽ không xóa những trang web đã lưu này. Do vậy, hãy chắc chắn bạn đã làm theo các bước hướng dẫn bên trên nếu bạn muốn xóa các trang web đã lưu nhằm tăng cường bảo mật quyền riêng tư cá nhân.
Ca Tiếu (theo Gadgethacks)

Nếu bạn đang sử dụng một trình quản lý bookmark bên thứ ba, bạn sẽ không cần đến nó nữa khi bạn nâng cấp iPhone lên iOS 13 hoặc iPad lên iPadOS 13.
" alt="Cách tăng giảm cỡ chữ trên Safari không ảnh hưởng đến các thành phần web còn lại" width="90" height="59"/>Cách tăng giảm cỡ chữ trên Safari không ảnh hưởng đến các thành phần web còn lại
 热门资讯
热门资讯 关注我们
关注我们

